728x90
개요
S3 버킷을 사용하여 웹 사이트를 호스팅하거나 요청을 리디렉션할 수 있다. 정적 웹 사이트 호스팅이 가능한건데,
S3 > bucket > 타겟버킷 페이지에서 '속성' 탭에 제일 아래로 내리면, 정적 웹 사이트 호스팅 설정을 할 수 있다.


vue.js로 개발된 앱을 S3 bucket에 올렸다. 브라우저에서 S3 버킷 웹 사이트 엔드포인트로 접근하면, 웹이 잘 켜진다.
S3원본을 CloudFront에 붙여서 CloudFront 도메인으로 접근하니, 다음처럼 Access Denied가 발생하였다.

원인
CloudFront의 작업하는 배포의 원본 설정에 보면, 원본 도메인을 선택하게 되어 있다. 나는 검색하면 나오는 작업한 S3 버킷을 선택하였다. CloudFront URL로 접근하니까, Access Denied가 발생하였다.
첫번째 인풋창에 '원본 도메인'은 브라우저에서 동작하는 진짜 도메인(URL)을 입력해줘야 한다. 나는 버킷을 입력해줘서 안 되었다.

해결방법
첫 번째 입력창에 S3 버킷의 웹사이트 엔드포인트를 입력해주었다. 그러니까 되었다.
S3 버킷에 속성 탭에 제일 밑에 있을거다.

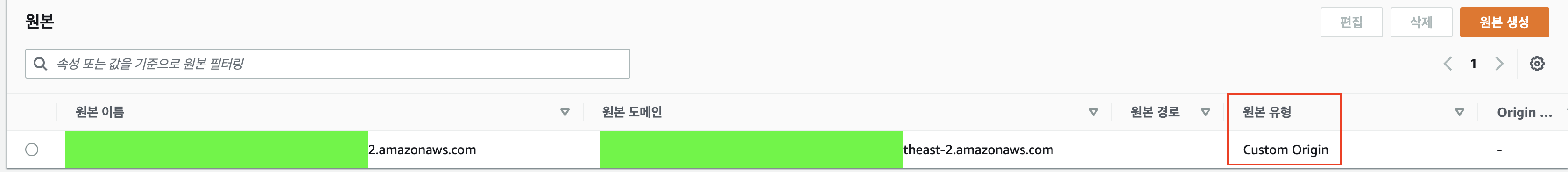
아래는 CLoudFront의 원본을 수정후, '원본'탭이다. 원본 유형이 Custom Origin으로 변경되어 있는 것을 볼 수 있다. 이러면 잘 설정이 된거다.

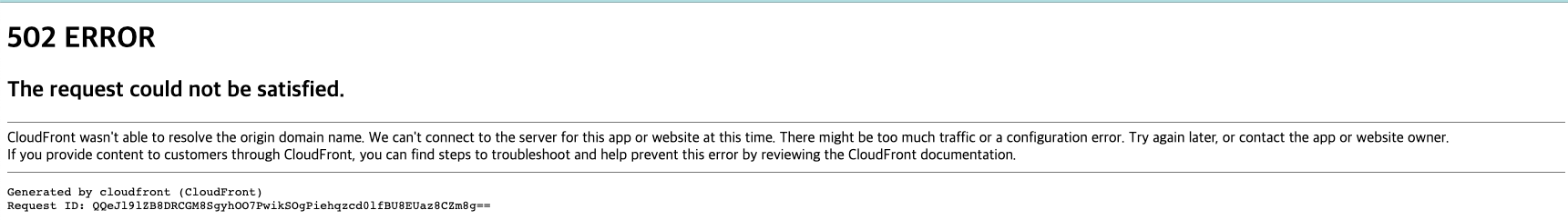
하다가 발생한 에러
S3 웹사이트 엔드포인트를 제대로 입력해주지 않아서 이다. S3 bucket 웹사이트 엔드포인트를 다시 확인해봐라.

728x90
'AWS' 카테고리의 다른 글
| [AWS] EC2로 클래식 콘솔 시작하기 (0) | 2022.11.18 |
|---|---|
| [AWS] ECR에 도커 이미지 푸시하는 방법 (0) | 2022.10.21 |
| [AWS] Amazon Elastic Container Registry(Amazon ECR) (0) | 2022.09.26 |
| [AWS] s3 + cloudfront 웹 띄운 거, 원하는 도메인 설정 (0) | 2022.09.15 |
| [AWS]api gateWAY -> EC2 CORS 에러 문제 (0) | 2022.07.20 |


댓글