개요
안녕하세요.
일단, 제품 쪽 차트 작업하면서 문제가 있었습니다.
저희 제품은 vue.js 2.x + javascript + chartjs 라이브러리를 사용하고 있습니다.
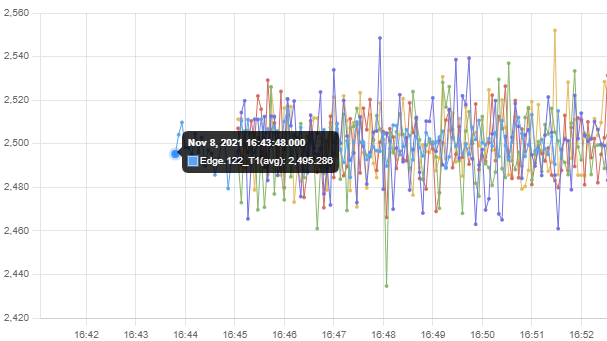
아래의 그림이 문제 현상입니다.

문제
문제는 차트에 마우스를 올려대면, tooltip이 등장하는데, x축 선상에 있는 point가 아니라, 각 차트의 첫 번째 인덱스를 point하고 있습니다.
저희 제품 요구사항은 x축 선상에 있는 차트의 데이터만 tooltip에 표시하는 것이었습니다.
원인 파악
코드에서 chartjs tooltip 설정을 확인했습니다. 다음과 같았습니다.
options: {
type: 'line',
data: //...
// ...
plugins: {
tootip: {
enabled: true, // true || false
mode: 'index', // 👈 ❌❌❌❌❌ 이 모드 때문이었습니다.
position: 'cursor',
intersect: false // true로 하면 오직 마우스를 올린 포인터의 데이터만 tooltip에 표시됩니다. default가 true임.
}
}
// ...
}tooltip mode 옵션이 'index'로 되어 있어서 각 차트의 index를 point하도록 되어 있었습니다.
그래서 x 축이 아니라 각 차트의 index를 가리키게 된 것이었습니다.
참고 https://www.chartjs.org/docs/latest/configuration/interactions.html#modes
이 mode 옵션에는 여러 설정이 있습니다.
mode: 'point' 점과 교차하는 모든 항목을 찾습니다.
mode: 'nearest' 점과 가장 가까운 거리에 있는 항목을 가리킵니다.
mode: 'x' x축 선상에 있는 point를 잡습니다.
mode: 'index' 각 차트의 인덱스[0 ~ n]를 잡습니다.
mode: 'dataset' 마우스를 올린 차트 데이터 포인트 전체를 잡습니다.
mode: 'y' y 축 선상에 있는 point를 잡습니다.
수정
코드
tooltip.mode = 'x'로 수정
tooltip.intersect = false로 수정
options: {
type: 'line',
data: //...
// ...
plugins: {
tootip: {
enabled: true, // true || false
mode: 'x', // 👈 ❌❌❌❌❌ 이 모드 때문이었습니다.
position: 'cursor',
intersect: false // true로 하면 오직 마우스를 올린 포인터의 데이터만 tooltip에 표시됩니다. default가 true임.
}
}
// ...
}첫 번째 차트 포인트

같은 x선상 위에 있는 포인터를 가리킴

참고
https://www.chartjs.org/docs/latest/configuration/tooltip.html
-끗-
'라이브러리 도구' 카테고리의 다른 글
| [VSCODE] Github에 코드 올리는 방법 (0) | 2021.12.26 |
|---|---|
| [chart.js in vue.js] data label 없애는 설정 방법 (0) | 2021.11.11 |
| tailwindcss 사용법 알아보기 (0) | 2021.11.06 |
| [dayjs]빼기 더하기 하는 방법 (0) | 2021.10.13 |
| [chart.js] 사용 팁 (0) | 2021.09.09 |



댓글