728x90
문제
긴 이미지를 크로퍼에 넣으면, 크로퍼가 이미지 크기만큼 되버림.. 길면, 아래 버튼들이 잘림.

수정한 코드
<template>
<div class="dim">
<!-- 편집 모달 -->
<main class="edit-ui">
<div class="flex-center">
<cropper
:src="img"
:stencil-props="cropOption"
:minWidth="150"
:minHeight="100"
:resize-image="{
adjustStencil: true,
}"
:default-size="defaultSize"
class="cropper"
/>
</div>
</main>
</div>
</template>
// ...
<style>
// 👇 요 코드로 해결함
.cropper {
border: solid 1px #eee;
min-height: 200px;
max-height: 500px;
width: 100%;
}
</style>
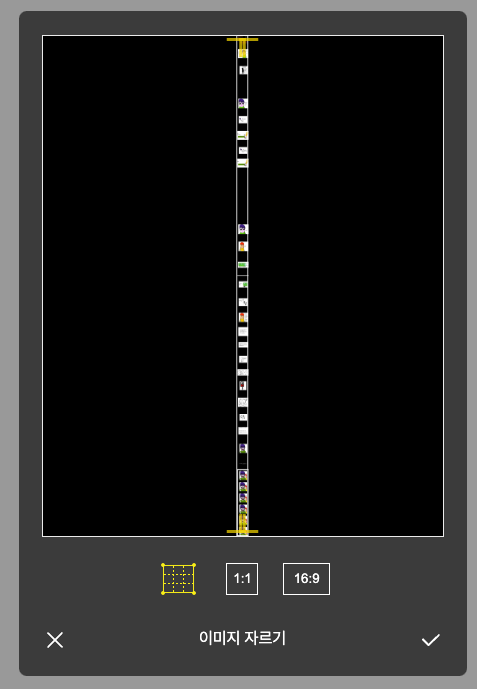
결과

728x90
'라이브러리 도구' 카테고리의 다른 글
| [vscode] snippet 사용방법 (0) | 2023.01.07 |
|---|---|
| [typeorm] Entity 작성 에러 (0) | 2023.01.07 |
| [Vue]tiptap에서 마크다운 문법 금지시키는 법 (0) | 2022.12.07 |
| [Tiptap] Vue로 에디터 라이브러리 tiptap 사용하면서 버그 해결 (0) | 2022.11.29 |
| [redux-saga-test-plan]redux-saga-test-plan (0) | 2022.11.15 |


댓글