개요
for문에서 i를 반복하면, i는 차례로 0,1,2,3,4가 된다.

그러면, for문 밖에서 i를 참조하면, 5가 출력될거다.
왜냐하면, var로 선언된 i는 전역 변수이기 때문이다. 👇

아래 코드처럼, for문이 전부 실행된 후에 setTimeout이 끝나서, 큐에서 콜스택으로 console.log(i) *5가 들어간다. 이미 반복문이 다 돌고난 후여서, var로 선언된 전역변수 i는 5이다. 그래서 아래처럼 전부 5가 응답되는 원리이다.

그래서 다시 원리를 알아보면,
호이스팅때문이다 ❌ -> 호이스팅 때문이 아니라, 스코프문제이다.
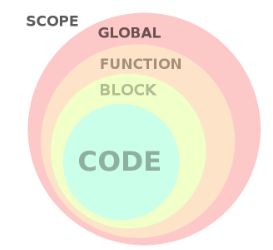
변수 선언 스코프문제임. var, let
var는 함수 스코프임
let은 블록 스코프임


var는 함수 내부에 선언하면 밖에서 참조할 수 없다.

var를 함수 외부에 선언하면, 전역 스코프가 되서 어디서든 참조 가능하다.

var를 함수가 아닌 if와 for 안에서 사용된다면, 밖에 스코프에서 사용이 가능하다.

let은 블록스코프여서, 함수가 아닌 if와 for 안에서 사용된다면, 밖에 스코프에서 사용이 불가능하다.

let이 함수안에 선언되어 있고, 함수 외부에서 접근하려고 하면, 접근이 안 된다. -> 블록스코프이기 때문이다.
호이스팅이란?
자바스크립트 엔진이 js파일을 받았을 때, 실행하기 위한 파싱을 하는 과정에서 다음 과정을 거친다.
1. 선언 단계: var number = 4를 엔진이 받으면, number를 특정한다.(메모리에 변수를 미리 저장한다)
2. 초기화 단계: number는 undefined로 초기화된다.
3. 할당 단계: number에 4가 할당된다.
위에 현상이 발생하는 이유는 자바스크립트 엔진의 동작하는 방식인거다. 이걸 이해하면 된다. 하지만, 엔진이 파싱단계에서 변수선언과 변수에 값을 할당하는 단계가 동시에 일어나지 않는 것이 불편하다.
참고
https://www.stevethedev.com/blog/programming/javascript-scope-primer
'자바스크립트' 카테고리의 다른 글
| [javascript]클립보드 복사 기능 개발 (0) | 2022.11.23 |
|---|---|
| [Javascript] 배열 1~9까지 만들기 (0) | 2022.11.20 |
| [Axios] json이 아닌 파일통신 받는 법 (0) | 2022.10.20 |
| [Javascript] Array.prototype.fill() (0) | 2022.10.09 |
| [jest] TypeError: Cannot read property 'components' of undefined (0) | 2022.10.05 |


댓글