결국..
그냥 서버사이드렌더링이 있고, 오로지 서버사이드렌더링이 있다.
getServerSideProps()로 컴포넌트에서 데이터를 패치받으면, 이 패치받은 데이터까지 렌더링해서 클라이언트에 전달한다.
getServerSideProps() 말고도, getInitialProps()도 있다.
오직 서버사이드렌더링의 장점
- API 요청에 사용하는 key나 restful 정보를 클라이언트가 못 보게 할 수 있다.(서버에서만 처리되기 때문)
- 사용자가, 데이터를 패치받는데 걸리는 시간동안, 로딩화면이나 스켈레톤을 안 봐도 되서 사용자 경험에 좋다.
개요
서버사이드렌더링의 경우,
클라이언트가 서버에 페이지를 요청하면, 서버는 html을 만들어서 우선적으로 클라이언트에 전달합니다.
클라이언트는 html을 일단, 바로 렌더링합니다. 그 다음, js를 다운로드 받고, 해당 페이지에서 필요한 데이터를 서버로부터 패치받습니다. 그니까 서버는 초기 렌더링 페이지를 클라이언트에 전달해주고, 클라이언트가 서버로 데이터를 패치받는 요청을 날려서 데이터를 받아옵니다.
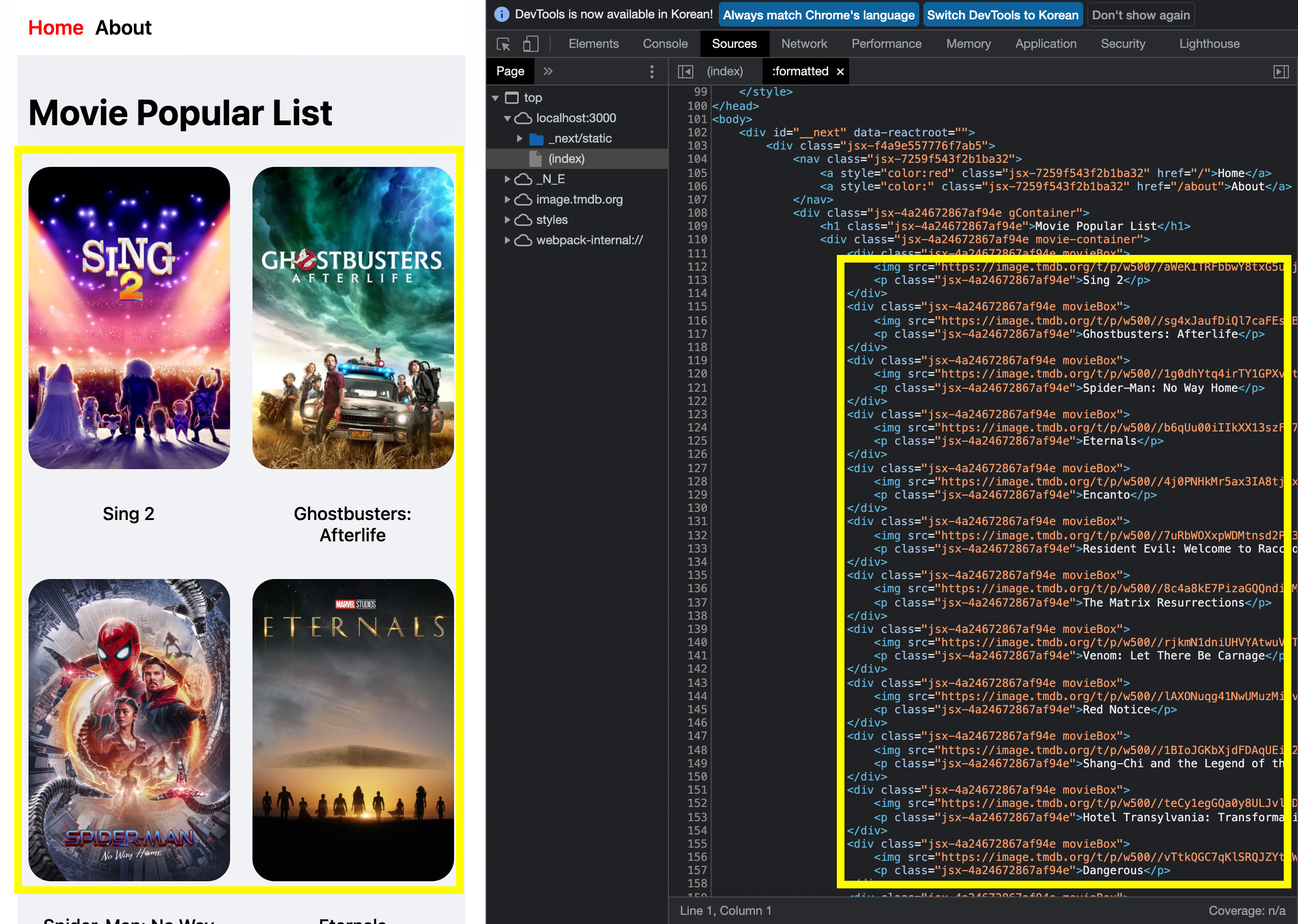
처음 서버에서 렌더링된 html을 보면 다음과 같습니다. 노란 부분은 데이터를 패치받아서 그려주는 부분입니다. (아래 사진에 데이터가 출력된 이유는 클라이언트에서 데이터를 패치받았기 때문입니다.)


만약,
브라우저에서 'Disable Javascript'를 설정하고, nextjs로 만들어진 페이지를 호출하면, 데이터가 화면에 출력되지 않습니다.
클라이언트에서 데이터를 패치받는 자바스크립트가 컴포넌트에서 동작하지 않아서 그렇습니다.


서버사이드랜더링이여도 클라이언트에서 SPA처럼 데이터 패치를 요청하는 것을 알 수 있었습니다.
반면, 서버 측에서 데이터 패치를 받아서, 데이터도 함께 서버사이드렌더링을 완수할 수 있는 API를 nextjs는 제공합니다.
getInitialProps와 getServerSideProps를 사용해서 서버 측에서 데이터 초기값을 패치받아서 컴포넌트에 전달해서 서버 사이드 렌더링을 해줍니다.
브라우저에서 Javascript를 Disalbe하고,
getServerSideProps를 사용해서 데이터를 패치받은 결과,
아래처럼, 서버에서 받은 html에는 이미 서버로부터 데이터를 패치받은 데이터가 함께 렌더링되어 있는 것을 볼 수 있습니다.

getInitialProps
- 서버측에서 데이터를 패치받을 수도 있고, 클라이언트에서 데이터를 패치받아서 실행될 수도 있다.
- 클라이언트에서 데이터를 패치받는 자바스크립트 코드도 그럼 클라이언트로 전달해줘야 하므로, 번들 사이즈가 커진다.
getServerSideProps
- 무조건 서버사이드에서 데이터를 패치받도록 한다.
-자주 변경되는 데이터를 서버측에서 fetch받을 때 사용한다. 즉 매번 최신 데이터를 보여줘야 할 때 사용하면 좋다)
- 데이터를 미리 페이지게 그리는 게 필요없다면, getServerSideProps를 사용 안 해도 된다.
- 클라이언트는 데이터를 패치받는 JS를 받지 않아도 되므로, 코드만큼 번들 사이즈가 작다.
- seo가 필요한 페이지이면 getServerSideProps를 쓰고 비공개 페이지일 경우에는 클라이언트 측에서 가져온다.
- getServerSideProps를 남발하면 서버가 모든 요청을 계산하고, 값 캐쉬가 힘들기에 비효율적이다.
- getServerSideProps는 서버측에서 데이터 패치가 실행되기 때문에 client로부터 요청 API 정보를 숨길 수 있습니다.
'React' 카테고리의 다른 글
| [React] 버튼에 클릭 이벤트 함수 설정하기 (0) | 2022.07.05 |
|---|---|
| [React] 렌더링이 두 번 발생하는 이슈 (0) | 2022.06.28 |
| [NEXTJS] api key 숨기기 nextjs rewrites (0) | 2022.01.16 |
| [NEXTJS] style jsx 설정 방법 (0) | 2022.01.16 |
| [react] memo (0) | 2021.12.29 |


댓글