728x90
문제
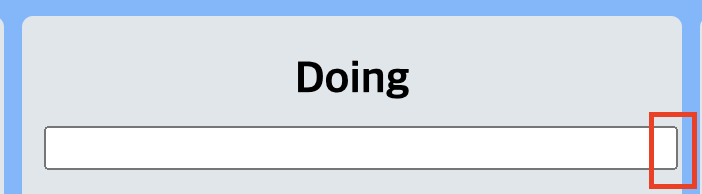
input width 100%로 스타일을 주었는데, 아래 그림처름 삐져나오는 문제가 발생했습니다.

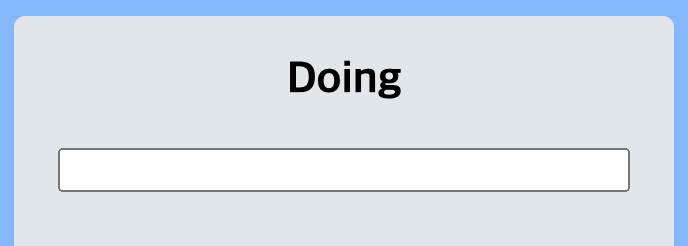
해결방법
border-box : width와 height 속성이 안쪽 여백과 테두리는 포함하고, 바깥 여백은 포함하지 않습니다.
// styled-components 기반으로 작성되었다.
const Input = styled.input`
width: 100%;
box-sizing: border-box;
`
발생 원인
input의 외곽선 너비가 입력칸 너비에 포함되기 때문임.
728x90
'CSS' 카테고리의 다른 글
| width가 %일 때, ellipsys로 글자 생략하기 (0) | 2022.04.11 |
|---|---|
| [CSS] 여러 줄 텍스트. 보이는 줄 제한하기 (0) | 2022.02.08 |
| [CSS] outline 속성 (0) | 2021.12.30 |
| [CSS][툴팁]이미지 hover 설정 및 after에 contents 전달 (0) | 2021.07.18 |
| [SCSS] 전역으로 SCSS 변수 파일 등록하기 (0) | 2021.07.16 |

댓글