728x90

- 어플리케이션의 상태를 저장, 관리를 위해서 사용함.

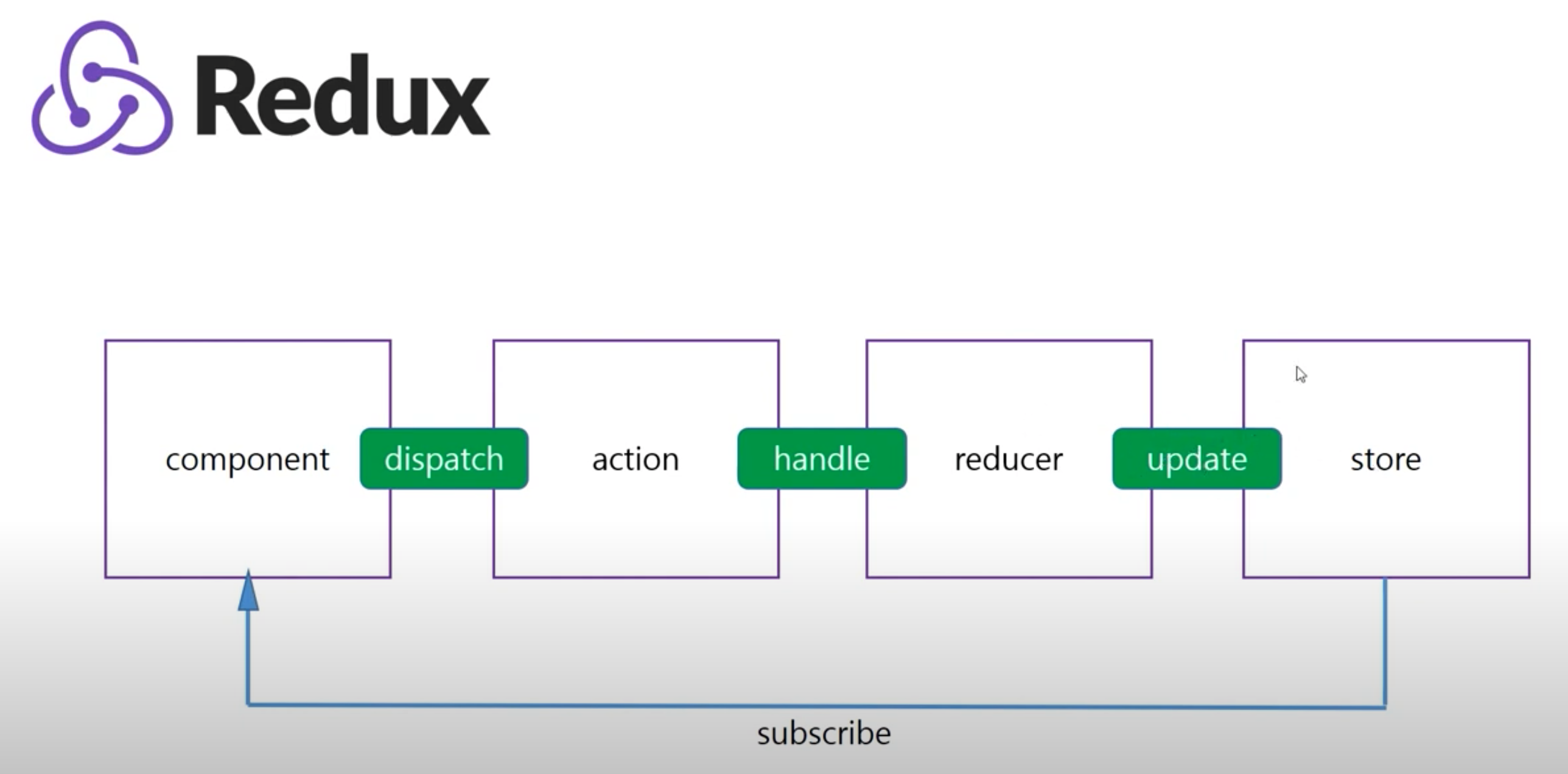
- components에서 dispatch를 사용해서 action을 정의한다. action에서 store 상태 값을 변경하기 위해서 reducer를 호출해서 상태를 변경한다.
- subscribe를 통해서 store의 값이 갱신될 때마다의 로직을 작성할 수 있다.
- react-redux를 통해서 리액트에 사용한다.
Redux를 사용하는 이유
- 최상위 루트 컴포넌트에서 모든 상태를 가지고 있고, props로 계속 컴포넌트간에 데이터 전달이 빈번하게 일어난다.
- 계속해서 변경되는 상당한 양의 데이터가 있다.
- 상태를 위한 단 하나의 근원만 필요하다.
Redux 함수의 API 특징
- action(무엇이 일어나는가?), reducer(어떻게 바꾸는가?)로 분리하는 것이 redux이다.
상태를 바로 변경하는 대신, 액션이라 불리는 평범한 객체를 통해 일어날 변경을 명시합니다. 그리고 각각의 액션이 전체 애플리케이션의 상태를 어떻게 변경할지 결정하는 특별한 함수인 리듀서를 작성합니다.


React Redux

Redux Toolkit
효과적인 Redux 개발을 위한 패키지와 함수를 포함하고 있다.
redux를 사용하면 상용구가 많아서 코드가 정말 길어진다. Redux Toolkit을 사용하면 코드의 양을 줄일 수 있다.
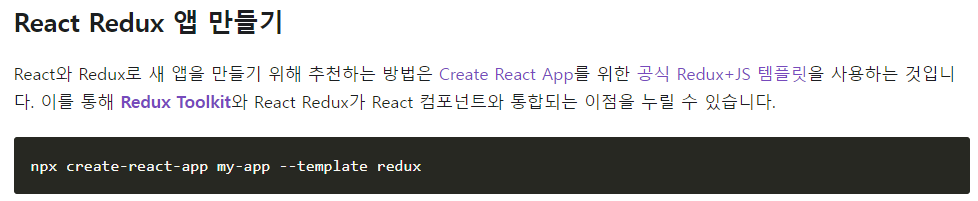
- Redux Toolkit은 Redux 로직을 작성하기 위해 저희가 공식적으로 추천하는 방법입니다. RTK는 Redux 앱을 만들기에 필수적으로 여기는 패키지와 함수들을 포함합니다.
- 앱이 커짐에 따라 루트 리듀서를 상태 트리의 서로 다른 부분에서 개별적으로 동작하는 작은 리듀서들로 나눌 수 있습니다.

// Redux 공식 사이트 > Redux 시작하기 > 기본 예제
// https://ko.redux.js.org/introduction/getting-started/#%EA%B8%B0%EB%B3%B8-%EC%98%88%EC%A0%9C
import { createStore } from 'redux';
/*
(state ,action) => state 형태의 순수 함수인 리듀서이다.
리듀서는 액션이 어떻게 상태를 다음 상태로 변경하는지 서술한다.
상태 객체를 변경하면 안 되고, 상태가 바뀌면 새로운 객체를 반환해야 한다.
*/
function counter(state = 0, action) {
switch(action.type) {
case 'INCREMENT':
return state +1;
case 'DECREMENT':
return state -1;
default:
return state
}
}
/*
앱상태를 저장하는 Redux객체를 생성
API는 {dispatch, subscribe, getState}가 있다.
*/
const store = createStore(counter);
/*
dispatch(액션)
내부 상태를 변경하는 유일한 방법은 액션을 내보내는 것임.
*/
/*
리듀서
*/
store.dispatch({type: 'INCREMENT'}); // 1
store.dispatch({type: 'INCREMENT'}); // 2
store.dispatch({type: 'DECREMENT'}); // 1
/*
subscribe()를 사용해서 상태 변화에 따라서 UI를 변경하게 할 수도 있다.
잘 안 쓰고, 보통은 뷰 바인딩 라이브러리(react redux)를 사용함.
*/
store.subscribe(() => {console.log(store.getState())})
728x90
'React' 카테고리의 다른 글
| [React-Redux] typescript로 세팅하는 법 (0) | 2021.11.28 |
|---|---|
| 깃허브 페이지 creat-react-app 배포하기 (0) | 2021.11.28 |
| 깃허브 페이지 creat-react-app 배포하기 (0) | 2021.11.27 |
| [React]react router 사용법 (0) | 2021.08.07 |
| [리액트 세팅-1]Typescript + React + Express.js 프레임워크 + Prettiers 환경 세팅하기 (0) | 2021.06.02 |


댓글