개요
이번 6월에 회사에서 제가 속한 팀을 대상으로 Vue 라이프 사이클에 대한 기술 공유를 제가 맡게 되었었는데요.
단순히, 라이프 사이클에 대한 개념과 사용 방법 공유보다는 라이프 사이클이 어떻게 렌더링으로 작용하는지를 공유하고 싶었습니다.
그 이유는 저와 팀 원들에게 원리와 동작을 충분히 이해하고 프로그래밍을 하자는 메시지를 던지기 위해서였습니다.
공유를 준비하면서 공부한 내용을 총 3개의 시리즈 포스팅으로 작성해봤습니다.
👉 [웹 렌더링 개념-1] DOM 이해하기✏️
[웹 렌더링 개념-2] webkit 렌더링 엔진 작업 순서- 브라우저에 화면이 그려지는 과정✏️
[Vue] Vue의 라이프 사이클과 연관 지어 알아보는 렌더링 원리✏️
그럼 순서대로 DOM의 개념을 불태워 보겠습니다. 🔥
- DOM 개념.
- DOM이 필요한 이유.
- DOM 인터페이스 = window 최상위 객체
- 정리.
- 시리즈 다음 내용 링크
🔥 DOM 개념
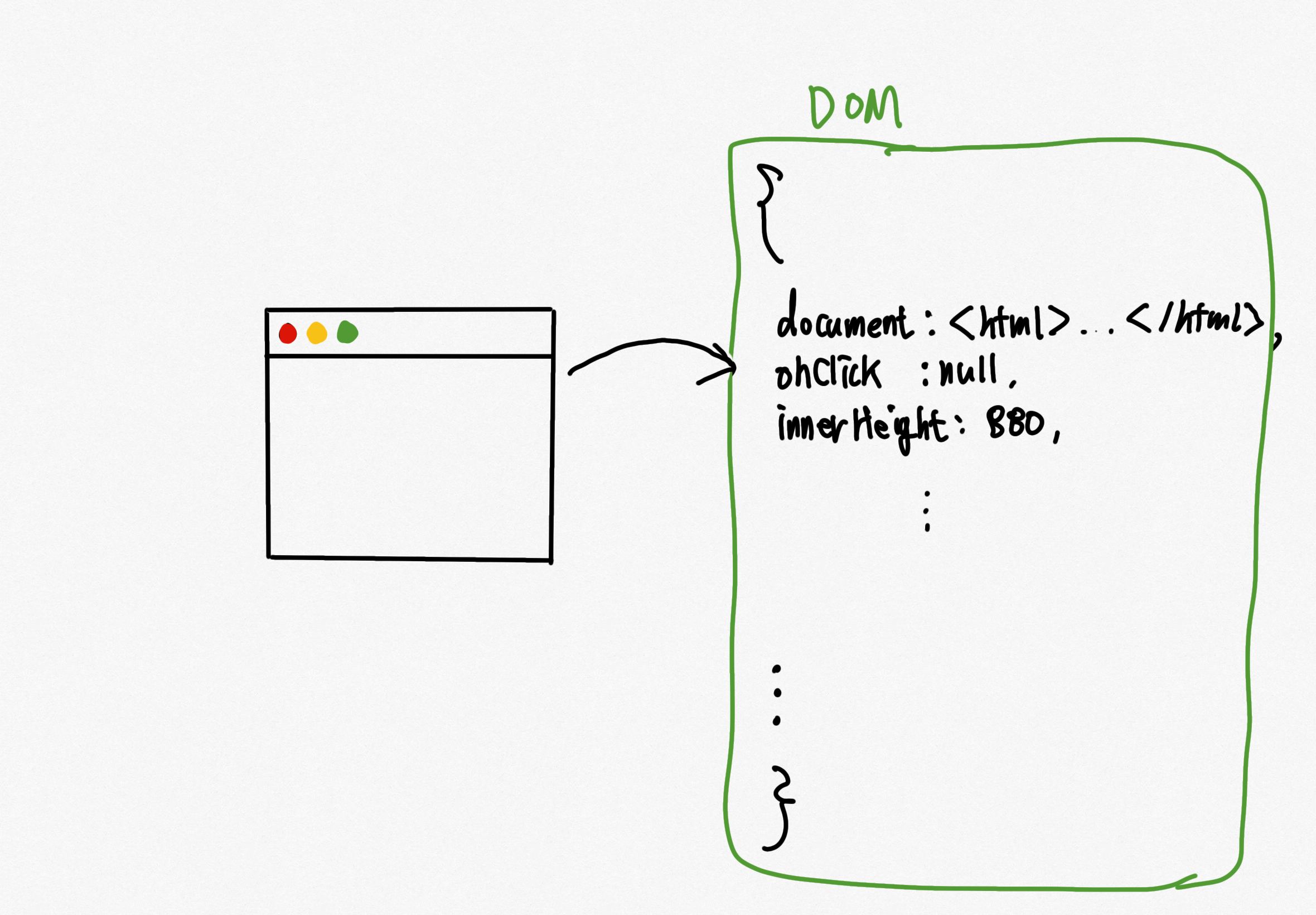
DOM은 Document Object Model입니다. 웹 문서(=페이지)를 객체화한 개념입니다.
이 객체를 어디서 확인할 수 있냐면, window 객체에서 확인할 수 있습니다. document 객체는 window객체 하위에 있습니다.
아래 사진은 console.log(document) 를 개발자 도구에서 검색한 사진입니다.


그럼 궁금해집니다. 왜 객체가 필요한 건지요. 그래서 찾아봤습니다. 제 피셜이 아니라 MDN 문서에 기반했습니다.
🔥 Object Model(객체화)가 왜 필요한 이유
- 스크립트로 사람이 document(화면 요소)를 조작하기 위해서 웹 문서가 스크립트의 객체 형식으로 표현되어야 했습니다.
MDN에서 보니까, Javascript 뿐만 아니라 python이나 다른 스크립트 언어로도 DOM을 조작할 수 있다고 합니다.
그리고, MDN에 DOM의 인터페이스의 개념을 잘 나타내 주는 식이 있었습니다. 제가 스샷을 찍어서 참조했습니다. 아래의 내용입니다.
아래의 개념으로 저희는 브라우저의 웹 문서를 조작할 수 있는 것입니다.

위의 공식이 web API를 말하는 건데, 이 web API의 사용 예시를 보면 아래 코드 같은 것들입니다.
const contentBox = document.querySelector('.contentBox');
document.style.backgroundColor = 'red';
const innerHeight = document.innerHtight;DOM의 노드들 중에서 특정 노드를 선택하고, 선택한 노드의 색을 변경하거나 아니면, viewport의 높이를 찾는다거나, 이런 DOM을 조작하는 데에 사용되는 스크립트 메서드들이 저 공식에 부합하는 web API라고 불리게 되는 것입니다.
그래서, 이런 web API는 대부분 document 노드들을 조작하는 이벤트나 스타일 그리고 layout 정보를 확인할 수 있는 메서드들입니다. 이 메서드들은 window 최상위 객체에 담겨 있습니다.
🔥 DOM 인터페이스 = window 최상위 객체
window
웹 문서를 조작할 수 있는 스크립트에 대한 스펙이 명시되어 있는 게 window 객체입니다. 브라우저 개발자 도구에서
console.log(window) 로 보면 document에 특정 노드를 셀렉트 하는 메서드도 있고, event 메서드도 window 객체에 포함되어 있습니다. window 최상위 객체는 스크립트로 웹 문서을 조작할 수 있게 프로그래밍 인터페이스를 제공해 주는 일종의 DOM 스펙입니다.

🔥 정리
- DOM은 웹 페이지를 객체화한 것입니다.
- 객체화를 한 이유는 '인터페이스'때문이에요. 사람이 웹 문서를 조작할 수 있게끔 하기 위해서입니다.
- window 최상위 객체에 있는 web API와 document를 사용해서 웹 문서를 조작합니다.
🔥 다음 내용
👉 [웹 렌더링 개념-2] ✏️ webkit 렌더링 엔진 작업 순서- 브라우저에 화면이 그려지는 과정
[Vue] ✏️ Vue의 라이프 사이클과 연관 지어 알아보는 렌더링 원리
'웹 지식' 카테고리의 다른 글
| 프레임워크와 라이브러리의 차이점 (0) | 2022.01.19 |
|---|---|
| [웹 렌더링 개념-2] webkit 렌더링 엔진 작업 순서-브라우저에 화면이 그려지는 과정 ✏️ (2) | 2021.06.27 |
| OAuth 기초 공부하기 (0) | 2021.06.05 |
| html 체크박스 색을 수정하는 것은 가능할까? (0) | 2021.02.01 |
| [CORS] 가장 먼저 직면하는 문제. 개념 알고 해결하기 (0) | 2020.12.03 |



댓글