안녕하세요.
이번 글은 webpack을 처음부터 세팅해서 브라우저에 아래 웹을 띄워볼게요.

목차
준비물
1. 프로젝트 디렉토리 생성
2. 프로젝트 홈 경로에서 npm init -y
3. webpack과 webpack-command line interface 패키지를 설치합니다.
4. package.json에 script 객체에 "build": "webpack"를 입력합니다.
5. webpack.config.js 파일을 생성합니다. webpack의 기본 webpack 설정파일입니다.
6. app.js에 math.js를 임포트해줍니다.
7. 중간 빌드 : npm run build(건너뛰어도 됩니다. 뒤에서 빌드 합니다.)
8. CSS 웹팩 설정(loader 설치)
9. 파일(이미지)도 webpack 설정(loader 설치)
10. HTML파일 wbpack 설정 (plugin 설치)
11. 에러 해결
준비물
- node
- npm
webpack이 필요한 이유는 개발자를 위한 것이 아니라 서비스를 접근하는 브라우저와 서버의 자원을 최대한 적게 사용해서 운용하기 위한 방법입니다.

위의 그림은 entry로 설정된 js파일에 다른 js와 image 파일 그리고 css파일을 webpack build로 번들링(묶는)합니다.
브라우저의 요청에 너무 많은 파일을 보내기보다는 이를 합친 몇 개의 파일만 서버가 응답하게 하기 위해서 webpack을 사용합니다.
즉, 웹 애플리케이션의 빠른 성능을 이루기 위해서 사용합니다.
프론트 개발 환경을 webpack으로 만들어봅시다.
이번 글은 김정환님의 webpack 유튜브 영상을 보고 그대로 작성한 글입니다.
1. 프로젝트 디렉토리생성
만들고 싶은 경로에 프로젝트 폴더를 만들면 됩니다.
mkdir ./webpack-learning2. 프로젝트 홈 경로에서 npm init -y
npm init -y
프로젝트 경로에 package.json과 node_modules가 생성될 겁니다.
3. webpack과 webpack-command line interface 패키지를 설치합니다.
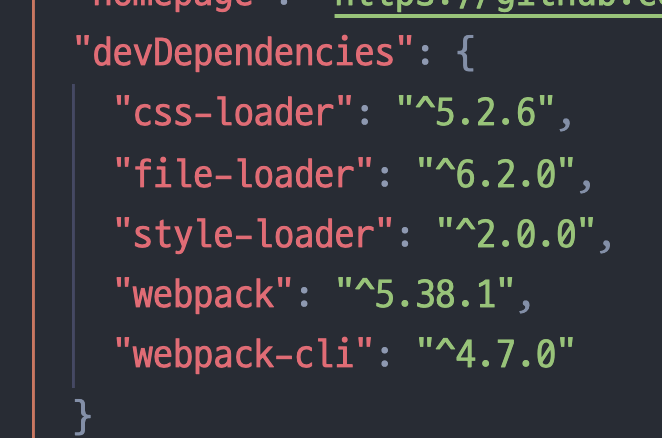
npm i -D webpack webpack-cli-D : 개발 dependency로 저장하는 옵션입니다. package.json파일을 열어보면, devDependencies 객체에 설치한 webpack과 webpack-cli가 추가된 것을 확인할 수 있습니다.
실제 프로덕트 설정으로는 dependencies: {}입니다. 개발모드와 다르게 설정할 수 있습니다.

4. package.json에 script 객체에 "build": "webpack"를 입력합니다.
{
//...
"scripts": {
"build": "webpack", //webpack 빌드 실행 명령어를 지정해 준겁니다.
}
//...
}
5. webpack.config.js 파일을 생성합니다. webpack의 기본 webpack 설정파일입니다.
프로젝트 홈경로에 webpack.config.js 라고 파일을 새로 생성합니다.
그리고 아래 코드를 입력합니다.
코드
const path = require("path"); //노드 모듈 중에 path를 가져와서 사용
module.exports = {
mode: "development", //개발용이나 프로덕션용이냐
entry: {
main: "./src/app.js",
},
output: {
//여러개의 모듈을 하나로 만들어서 저장시킬 위치를 설정
path: path.resolve("./dist"),
filename: "[name].js",
},
};
6. app.js에 math.js를 임포트해줍니다.
//app.js
import math from "./math";
//...7. 중간 빌드 : npm run build
터미널에서 프로젝트 경로에서 webpack 빌드 실행 명령어를 입력합니다.

빌드 후,
dis/main.js파일이 생성되었습니다. main.js는 app.js와 math.js가 합쳐진 하나의 자바스크립트 파일이 되었습니다.

여기까지가, Javascript끼리 webpack 번들링하는 작업이었습니다. 이제 css까지 번들링해보겠습니다.
8. CSS 웹팩 설정
webpack은 Javascript뿐만아니라 CSS도 번들링(묶기)을 할 수 있습니다.
webpack으로 css를 번들링(묶기)하기 위해서는 css-loader와 style-loader 패키지가 필요합니다.
설정해주지 못하기 떄문입니다. 이 문제를 해결하기 위해서 style-loader는 브라우저에 로드된 dist/main.js Javascript 파일에 있는 CSS를 브라우저가 인식하도록 변경해서 빌드합니다.
npm i -D style-loader css-loader
설치 후, webpack.config.js에 module의 rules배열에 style-loader 패키지를 추가합니다. css-loader 앞에 위치시켜주셔야 합니다.

src경로에 index.css파일을 만듭니다.(src/index.css)
내용은 자유롭게 해주세요. 저는 아래처럼 작성했습니다.
body {
background-color: 'red';
} css-loader는 자바스크립트에 css파일을 import하기위해서 사용하는 loader입니다.
설치하고 나서, webpack의 entry로 설정한 app.js파일에 index.css파일을 import해야합니다.


9. 파일(이미지)도 webpack 설정
이제, file도 webpack 번들링(묶기)을 해보겠습니다.
file-loader 패키지를 설치합니다.
npm i -D file-loader
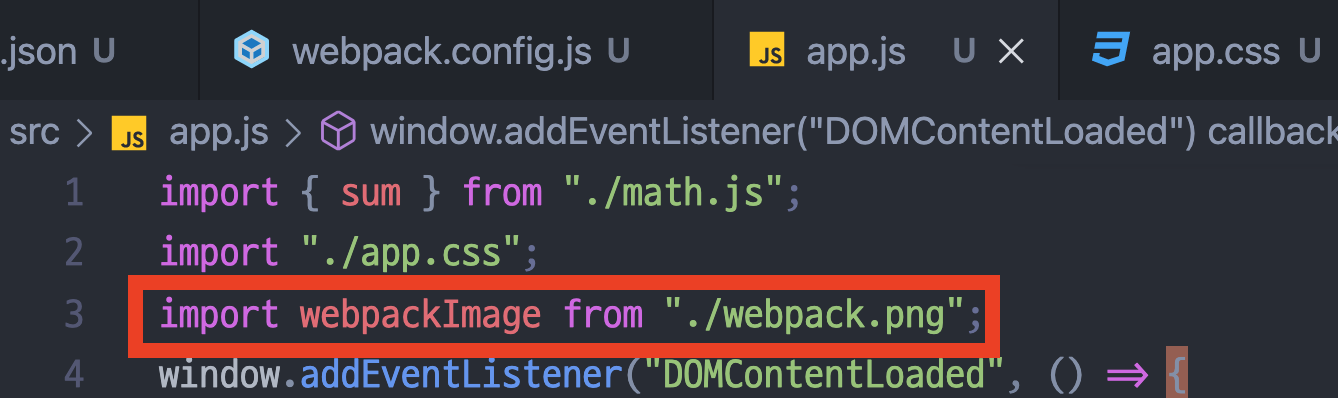
이미지 파일을 webpack entry인 app.js파일에 import해줍니다.
import Imagefile from './webpackImage.png'
그리고,
webpack.config.js파일에 module에 file-loader를 추가합니다.

결과는 아래입니다.

10. HTML파일 wbpack 설정
1. 플러그인 설치
npm i -D html-webpack-plugin
loader와 달리 plugin형태이므로, webpack.config.js파일에 생성자 함수를 가져와 사용해야 합니다.

이어서, webpack.config.js에 module에 이어서, plugin 배열을 만들고, 생성자로 가져온 html-webpack-plugin을 생성자로 가져옵니다.

html, css, img, js를 webpack build한 결과 화면입니다.

dist폴더 에는 파일 이름이 해쉬된 이미지 파일과 index.html 그리고 main.js가 있습니다.

dist/index.html 파일을 열어보면, webpack으로 빌드된 output파일 main.js가 import되어 있는 것도 확인할 수 있습니다.

간단한 팁으로, 이미지 파일을 webpack으로 빌드하면 파일이름이 hash값으로 되어 있습니다. 원래의 파일이름과 확장자를 가지도록 빌드하는 방법은 webpack.config.js파일에서
//webpack.config.js
{
options: {
name: '[name].[ext]?[hash]'
}
}
브라우저가 가지는 이미지 캐시를 사용하지 않도록 하는 방법이기도 합니다. 왜냐하면, hash값은 webpack으로 빌드할 때마다 매번 새로운 해쉬값을 가지는 이미지 파일이름이기 때문에 브라우저가 이를 감지하고 교체합니다.
그럼 기존에 남아 있는 이미지 파일들은 어떻게 제거해줄까요?
이것도 plugin을 통해서 처리할 수 있습니다.
npm i -D clean-webpack-plugin
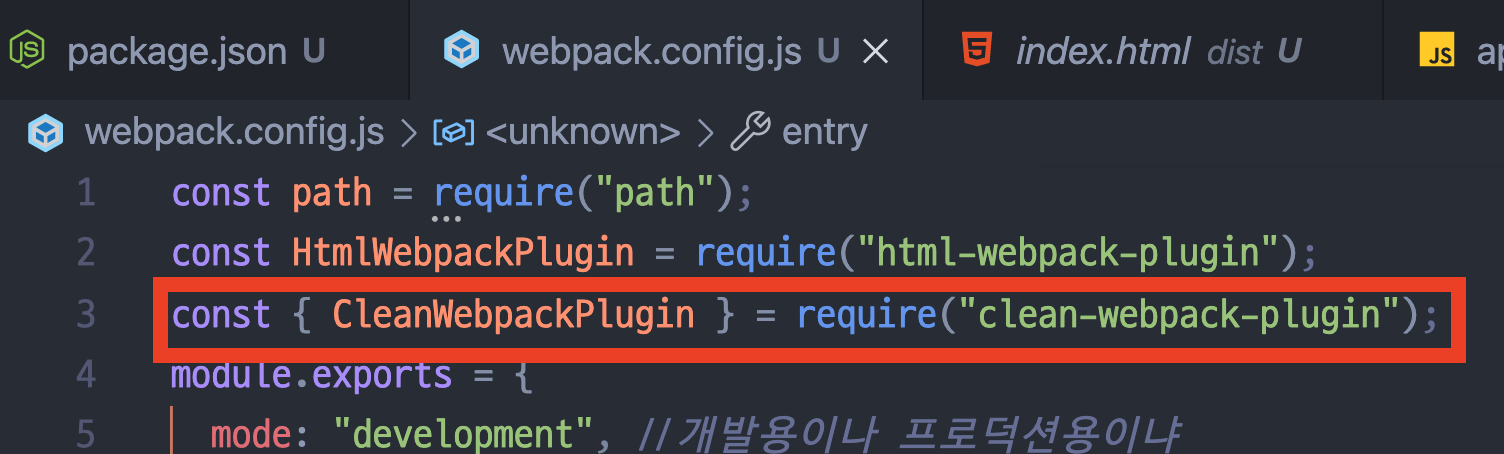
webpack.config.js에 'clean-webpack-plugin' plugin을 가져옵니다.

그리고, webpack.config.js에 방금 전 추가했던, plugins에 HtmlWebpackPlugin 밑에 clean-webpack-plugin을 생성해줍니다.

자동으로 output으로 설정된 dist폴더를 삭제하고, webpack을 빌드할겁니다.
11. 에러 해결
에러 1.
webpack.config.js에 path를 안가져와서 발생한 에러입니다.
에러 메시지
[webpack-cli] Failed to load '/Users/macwarrior/webpack-init/webpack.config.js' config

해결방법
webpack.config.js 가장 상위에 다음 코드를 입력합니다.
const path = require("path");에러2.
이미지 파일을 webpack build했는데 에러가 발생했습니다.
이건, css-loader처럼 webpack을 도와줄 노드 패키지가 설치되어 있지 않기 때문입니다.
Error: Module parse failed: Unexpected character ...

해결 방법
loader 패키지가 설치되어 있지 않은 상태인 것이니까, entry로 설정한 javascript파일로 import를 하는 js, css 그리고 file이 있다면, css-loader나 file-loader같은 패키지들이 설치가 되어 있는지, package.json에서 확인해보시기 바랍니다.

참고 : 김정환님 블로그 webpack
'프론트엔드 빌드 환경' 카테고리의 다른 글
| 트랜스파일러란 무엇인가요? (0) | 2021.06.08 |
|---|---|
| [webpack] 간단하게 알아보는 웹팩 데브 서버 설정 및 사용방법 (2) | 2021.05.30 |
| [babel] 이제야 알게 된 babel의 기적. babel 학습하기. (0) | 2021.04.02 |
| ESLint 설정하기 (0) | 2021.01.23 |
| [vue.js]1 - vue 프로젝트 개발 환경 세팅하기 (0) | 2021.01.22 |



댓글