728x90
px
가장 일반적으로 사용합니다. 절대 고정값을 줄 때 사용합니다. 반응형 웹에 적합하지 않습니다.
em과 rem
둘 다 동적입니다. 고정된 값이 아닙니다.
| em | (부모)요소의 글꼴 크기 |
| rem | 루트(<html>) 요소의 글꼴 크기 |
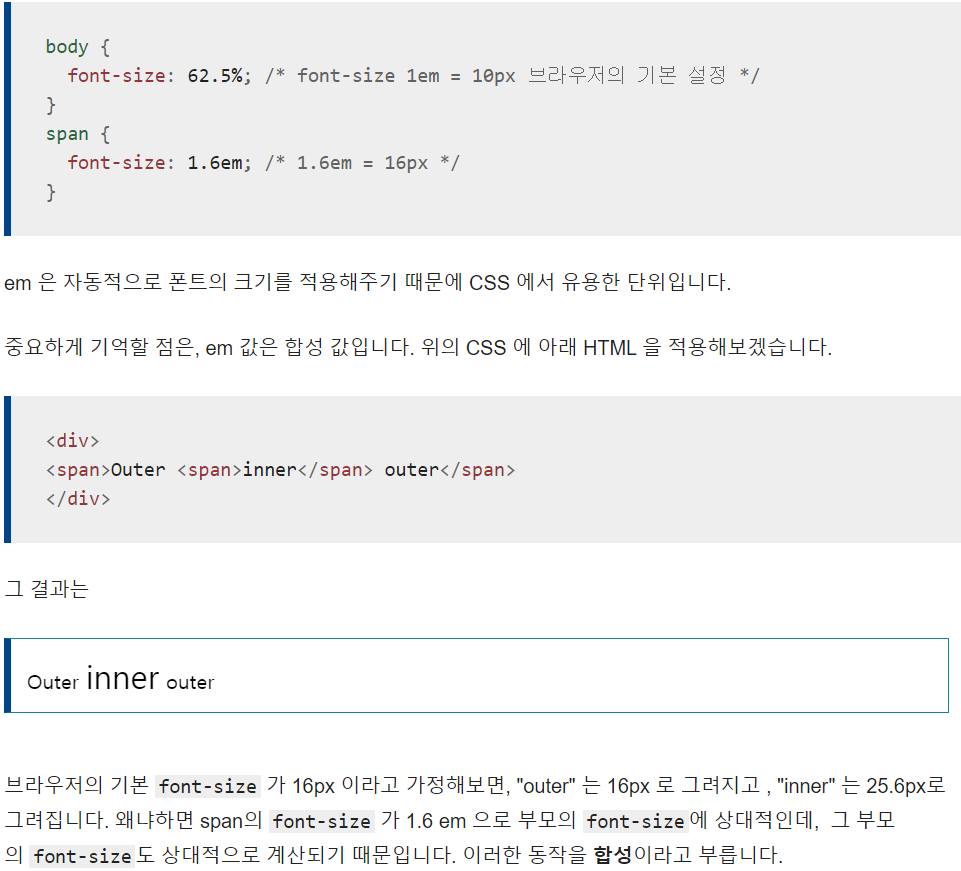
em: 요소 안에 요소가 있는 경우, '합성'동작때문에 원하는 사이즈가 적용되지 않을 수 있습니다.
아래 사진은 MDN에서 가져온 사진입니다.

rem : em단위를 사용할 때 발생하는 '합성'동작 문제 때문에 생긴 단위입니다. 그냥 간단히 생각하면 root em입니다. 최 상위 요소인 <html>요소의 크기에 비례해서 크기를 가지는 상대적인 단위입니다. 반응형 웹을 만들 때 좋습니다.
<html>요소의 크기를 지정하지 않는 경우, 브라우저 기본인 16px로 적용됩니다. 1rem으로 계산됩니다.
vh와 vw
| vw | viewport 너비의 1% 10vw이면 viewport 너비의 10%입니다. |
| vh | viewport 높이의 1% |
뷰포트의 너비값이 950px이면 1vw는 9.5px이 됩니다.
브라우저 높이값이 400px일때 1vh는 4px
참고 : https://developer.mozilla.org/ko/docs/Web/CSS/font-size
728x90
'CSS' 카테고리의 다른 글
| [CSS]input, button 포커싱 또는 클릭 시 테두리 지우기 (0) | 2021.02.19 |
|---|---|
| [CSS]글자 밑줄 긑기 및 포인터 클릭 아이콘으로 변경 (0) | 2021.02.18 |
| [CSS]dim 검정 투명 화면으로 처리하기 (0) | 2021.02.18 |
| [CSS] 글자가 길어서 영역 밖으로 벗어났을 때 생략처리 방법. (0) | 2021.02.12 |
| [HTML] 숫자만 입력받기 및 숫자 최대값 최소값 입력 제한하기 (0) | 2021.02.09 |



댓글