안녕하세요.
이번 글은 Spring boot 프로젝트를 생성하고, Heroku라는 무료 서버에 배포해서 세계 어디서든 브라우저를 통해 접근할 수 있는 웹 애플리케이션을 간단히 만들어 보겠습니다.
=영상=
=준비물=
=결과=
Heroku 서버에 Spring boot 프로젝트를 배포해서 어디서든 접속해서 볼 수 있는 웹페이지를 만들었습니다.
https://maxtestpro.herokuapp.com/main

0. spring boot 프로젝트 생성하기
우선 첫번째로 Spring boot 프로젝트를 만들겠습니다.
Spring boot는 사실 설정할 부분이 적습니다.
톰켓서버를 설치해서 프로젝트 서버 설정조차 할 필요가 없습니다.
단지 프로젝트만 잘 생성해주면 됩니다.



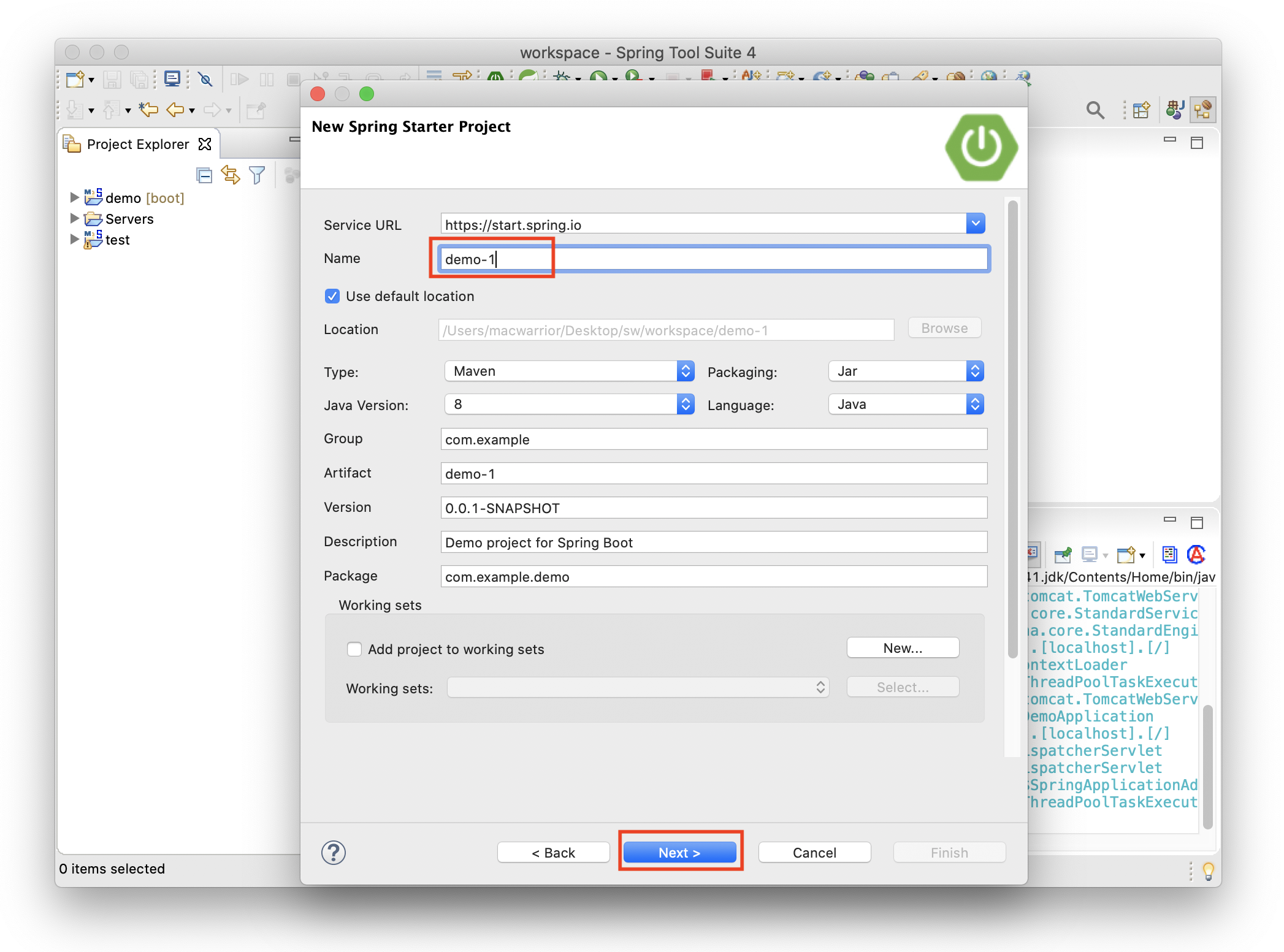
저는 여기서 단순히 페이지에 글자만 출력해 볼 것이기 때문에 다른 설정 없이 "Web > Spring Web Service"만 선택해서 프로젝트를 만들어 주겠습니다.


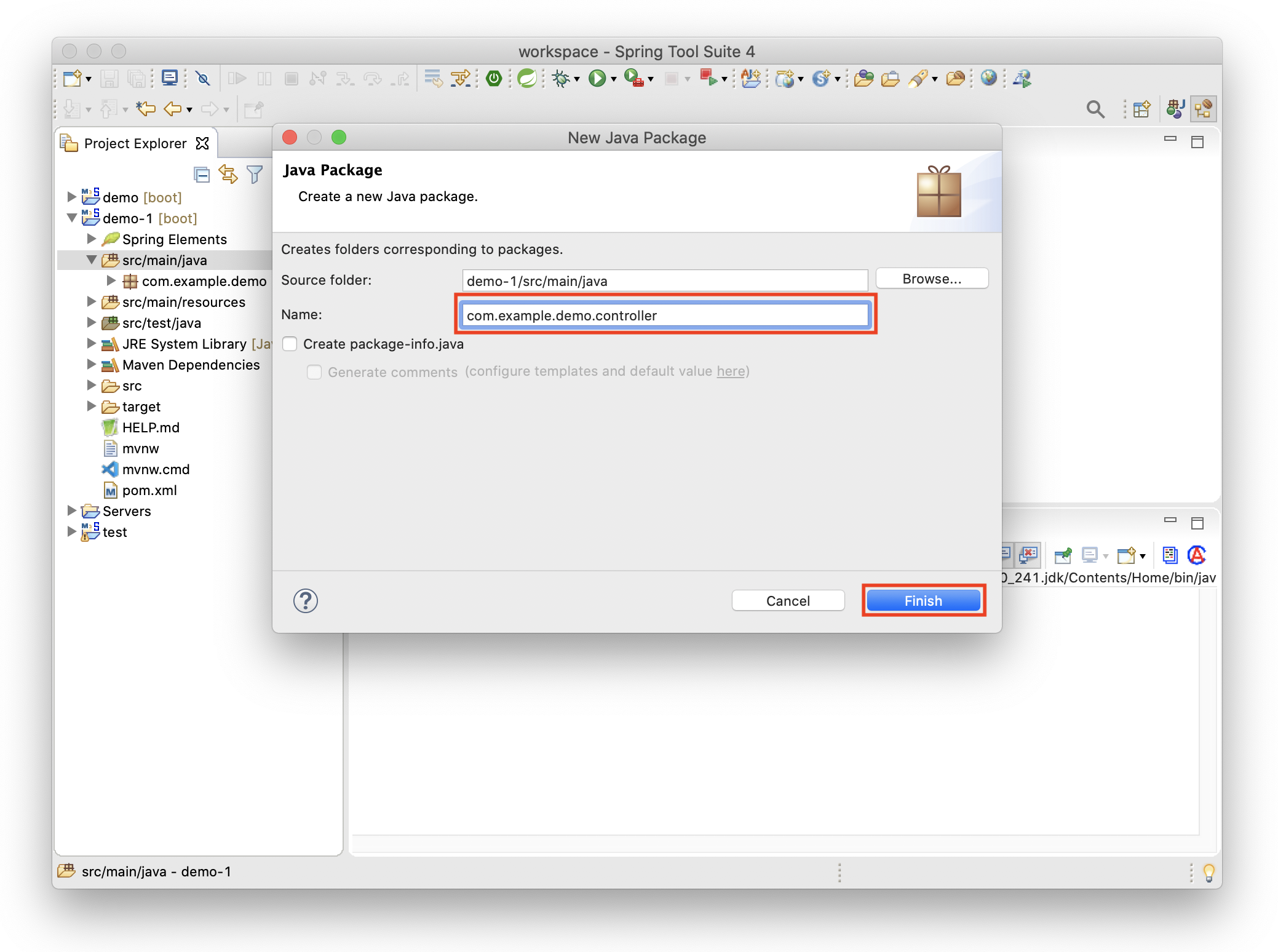
다음으로는 패키지를 만들어서 간단히 웹페이지에 글자를 출력하겠습니다.
패키지 이름은 com.example.demo.controller로 만들어주었습니다.


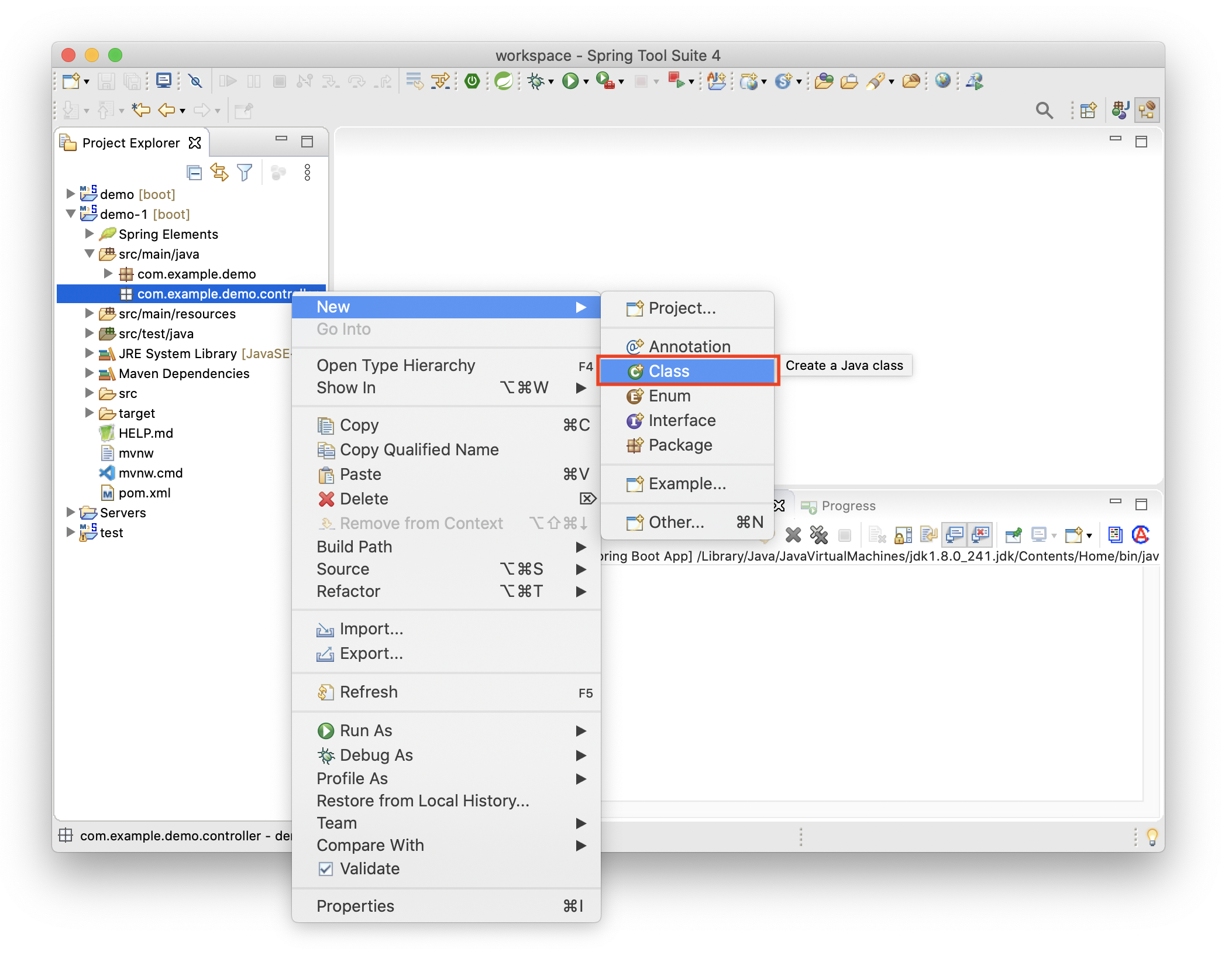
생성한 패키지에 mainController.java를 생성하고 그 안에 코드를 입력합니다.


처음 프로젝트를 생성하고 @어노테이션을 입력하면 아래처럼 오류가 발생합니다. 어노테이션이 사용하는 라이브러리들이 임포트 선언이 되어 있지 않기 때문입니다.
이럴 때에는
Mac이면 단축키 : command+shift+o
or
Window이면 단축키 : ctrl+shift+o
로 간단히 해결할 수 있습니다.

[Run As] > [Spring Boot App]을 클릭해서 Spring boot 프로젝트를 실행합니다.

- Spring boot 실행하고 브라우저에서 localhost:8080/main으로 접속

Spring boot 프로젝트 생성은 끝나고, 이제 Heroku에 회원가입을 하고, was서버를 만들어 볼게요.
1. Heroku 회원가입
우선 회원가입을 해야합니다.
==> 회원가입 페이지
2. Heroku 서버 구축하기
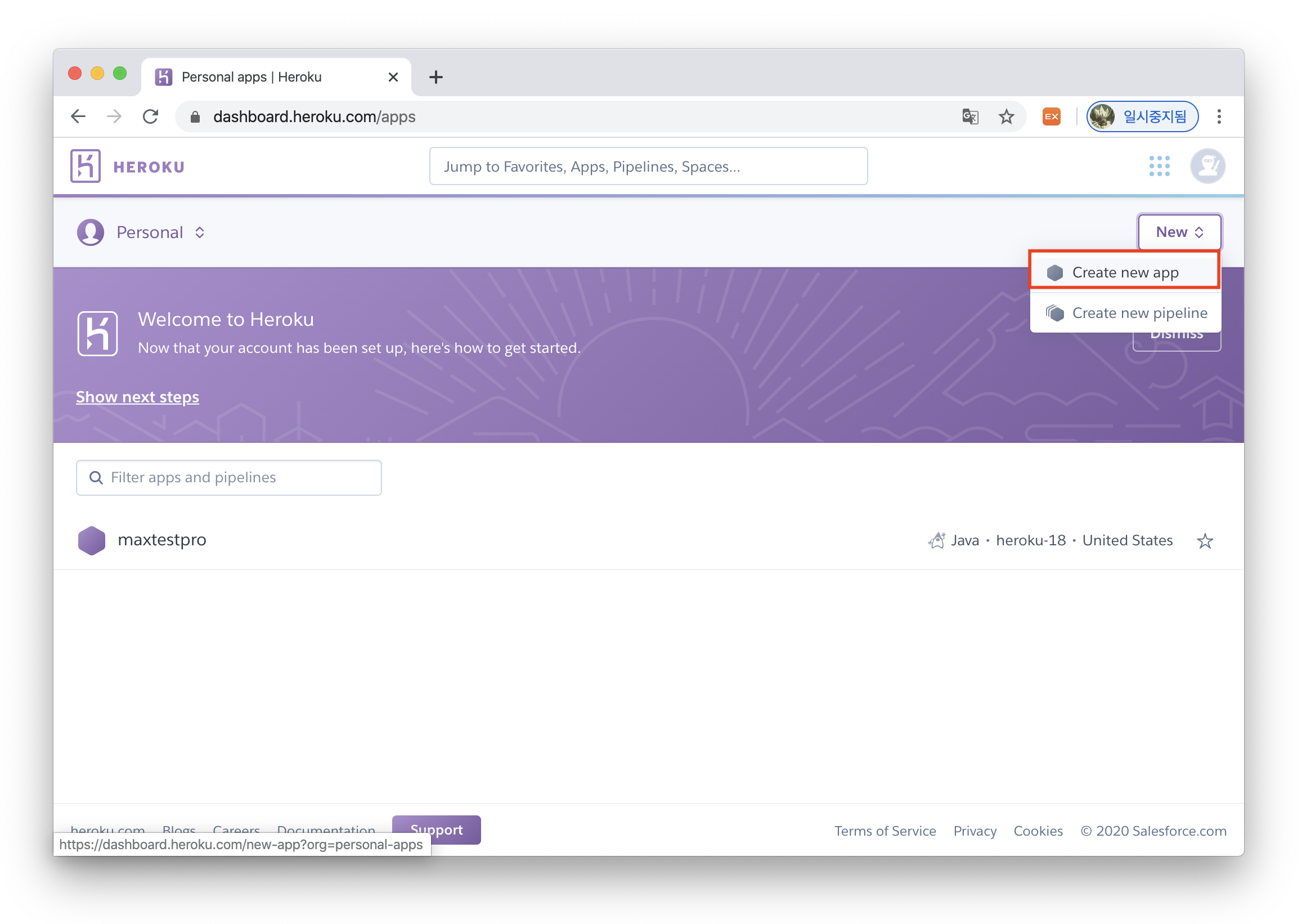
- [Heroku create app] -> 서버 만들기


app이 만들어지면, 아래와 같은 페이지로 넘어갑니다.
Heroku에 앱을 배포하는 가이드 매뉴얼입니다. 따라서 진행하면 됩니다.

3. homebrew로 heroku cli 패키지 설치
일단 브라우저에서 페이지를 통해서 Heroku CLI 패키지를 다운받을 수 있지만, 배운 사람답게 저는 homebrew를 통해서 Heroku CLI를 다운받아 보겠습니다.
터미널을 여시고 아래의 명령어를 입력합니다.
|
터미널 : $ brew tap heroku/brew && brew install heroku
|
4. Heroku 설치 확인 및 로그인
- heroku 정상적으로 깔렸는지 heroku 버전 확인
|
터미널 : $ heroku --version
|
- heroku 계정 로그인

|
터미널 : $ heroku login
|
아무 키나 눌러서 브라우저에서 로그인하기.

5. git Repository Local에 생성하기
Heroku는 Git Repository를 통해서 서버로 배포가 되는 방식입니다.
로컬 PC에는 Heroku에 배포할 Git Repository 폴더를 만들어주어야 합니다.
저는 제 맥북에 경로 : /sw/heroku-workspace로 Local Repository로 사용할 폴더를 만들어 주었습니다.
처음에 만들어 준 Spring boot 프로젝트 파일들을 복사해서 heroku-workspace폴더 안에 붙여넣었습니다.

이제, 터미널을 열고, 다음을 입력해 줍니다.

|
터미널 : $ heroku git:clone -a maxtestpro
|
cd를 통해서 local Repository가 있는 폴더 경로로 이동해 줍니다.
|
터미널 : $ cd /sw/heroku-workspace
|
6. 터미널에서 실제 프로젝트 파일들을 원격지의 Heroku서버로 push 하는 명령어를 입력해 줍니다.
다음 명령어를 터미널에 입력합니다.
|
터미널 : $ git add .
|
|
터미널 : $ git commit "커밋 메시지 입력"
|
|
터미널 : $ git push master heroku
|
아래처럼 BUILD SUCCESS 메시지와 배포가 이루어졌다는 메시지가 나오면 배포가 정상적으로 된것입니다.
이제 보이는 링크로 앱을 브라우저에서 확인할 수 있어요.

spring boot프로젝트에서 "/main" 으로 요청을 받으면 텍스트가 출력되도록 했으니 다음 url로 접속하면 됩니다.
https://maxtestpro.herokuapp.com/main
브라우저를 통해서 정상 작동 확인!

=요약=
Spring boot 프로젝트 생성
Heroku 앱 생성
배포
=끗=
'클라우드 서버 > Heroku' 카테고리의 다른 글
| [heroku clearDB] 히로쿠 addons cleardb 사용법 (2) | 2020.04.18 |
|---|

댓글